HTML - Introduktion
De flesta i Sverige kommer i kontakt med Internet varje vecka. Exempelvis för att:
- titta på streamad TV
- betala räkningar
- shoppa
- spela spel
- söka i ett uppslagsverk
Allt ovanstående gör du via hemsidor eller webbsajter som visas i en webbläsare (Firefox, Google Chrome, Internet Explorer mfl). Men vad är det då webbläsaren "läser", och vad är det som bestämmer hur hemsidan ser ut? Jo, kortfattat byggs en hemsida upp av följande tre komponenter:
- HTML - Hyper Text Markup Language. Det är ett "språk" som skapar struktur och ramar för hemsidan. Det är hemsidans skelett.
- CSS - Cascade Style Sheet. Med CSS kan du piffa upp och utforma din hemsida så att den blir trevligare att besöka. Hemsidans kläder.
- JS - Java Script. Det är ett programspråk som ger möjlighet till interaktivitet på en hemsida. Hemsidans muskler som användaren kan interagera med.
Till dessa tre ger skaparen ett innehåll.
Den här texten är inriktad främst på HTML och det är faktiskt så att HTML klarar sig utan CSS och JAVA för att det ska bli en hemsida, men inte tvärtom.
↑
HTML - Förutsättningar
Det första jag vill säga är att det tar tid att lära sig något nytt, men när du får mer koll på hur det fungerar blir det roligare. Du kan med fördel läsa texten nedan mer än en gång för att innehållet ska få sjunka in. Samtidigt behöver du även träna själv eftersom "learning by doing" oftast är en nyckel till att lära sig något på riktigt.
En sajt som har hjälpt mig med learning by doing är W3 schools där du själv får möjlighet att pröva hur det fungerar.

Vad behöver du för att komma igång med HTML? När man skriver HTML kan du använda en enkel texteditor och behöver inte köpa någon dyr avancerad programvara. När du då sparar ditt dokument skall det ha ändelsen ".html".
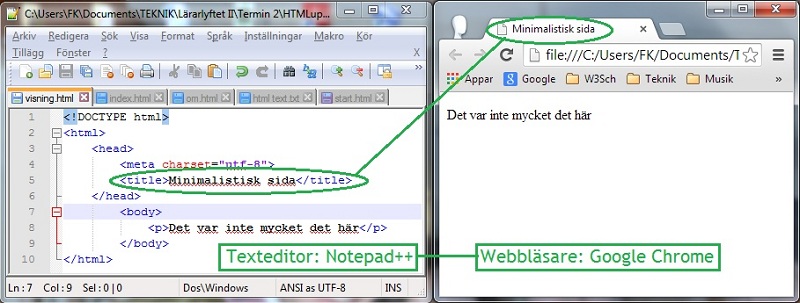
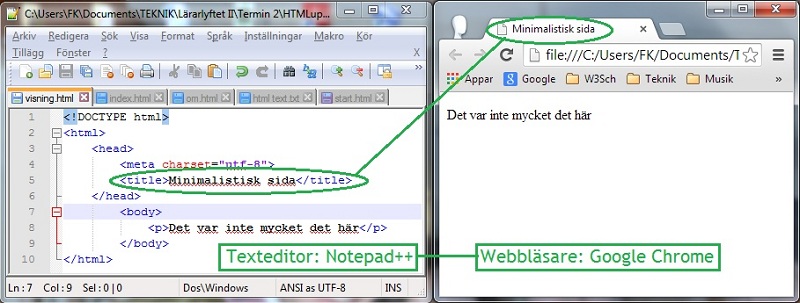
Jag har använt mig av texteditorn Notepad++ som du kan ladda ner gratis på: Notepad++
Problemet är att om du bara skriver vanlig text kommer inget att synas i webbläsaren. Du måste skriva ett HTML-dokument enligt vissa regler för att det ska fungera (mer i nästa avsnitt)
↑
HTML - Beståndsdelar
Taggar
Allt du gör i ett HTML-dokument ramas på något sätt in av olika "taggar". En tagg startar med "<" och slutar med ">" och kan se ut så här: <exempel>
De flesta taggar måste även avslutas som de började, fast med ett slashtecken tillagt </exempel>
Element
Ett element kallar man en starttagg + ett innehåll + en sluttagg. Exempel: <h1>Det här är en rubrik</h1>
Element som inte har något innehåll kallas "fristående element". Exempel: <br> som bara genererar en radbrytning och varken behöver innehåll eller sluttagg. Element kan även innehålla andra element. Det kallas att man "nästlar" element.
Attribut
Attribut är ett annat ord för adjektiv, alltså något som beskriver hur något är. I HTML-dokument är attributen tilläggande info som förändrar elementen på något sätt.
Ett attribut skrivs alltid i starttaggen enligt följande form: name="value". Exempelvis står taggen <a> för en länk, men med attributet href kan du länka till ett annat dokument eller hemsida.
Ett element med attributet href skulle kunna skrivas så här: <a href="https://www.google.se">Länk till Google<a>. I webbläsaren skulle elementet synas så här: Länk till Google
Med attributet "style" kan du verkligen påverka utformandet av ett innehåll. Då använder du nämligen CSS.
Om jag bara skriver texten "hejsan" utan attribut skulle elementet se ut så här: <p>Hejsan</p>. Texten skulle då se ut så här i webbläsaren:
Hejsan
Med attributet "style" kan elementet skrivas i stil med: <p style="font-family:impact;font-size:40px;color:lawngreen;">Hejsan</p> och i webbläsaren visas:
Hejsan
↑
HTML - Exempel
Ett HTML-dokument måste ha följande innehåll för att något ska visas i en webbläsare:
- <!DOCTYPE html> - Dokumentets typ.
- <html> - Beskriver hemsidan. Efter alla taggar avslutas dokumentet med </html>.
- <>head - Här finns osynlig, men viktig information om dokumentet och dess egenskaper.
- <meta charset="utf-8"> - Anger vilken teckenuppsättning (character set) som ska användas. Utf-8 är bra för svenska sidor.
- <meta title="Minimalistisk sida"> - Anger sidans titel.
- <body> - Här skrivs allt innehåll som ska synas i webbläsaren.

↑
HTML - WYSIWYG = What You See Is What You Get
Allt detta med att skriva HTML kan ibland kännas som krånglig ordbehandling, och självfallet finns det en del genvägar att ta. Med så kallade WYSIWYGs blir det du ser på skärmen när du skapar ditt HTML-dokument i princip detsamma som det som kommer att visas i en webbläsare. Dock kan WYSIWYGs kosta en del pengar och också kräva viss tid att sätta sig in i. En del menar att du inte har samma kontroll när du använder en WYSIWYG jämfört med att skriva all HTML helt själv.
Här finns en länk till sammanfattningar av 25 stycken WYSIWYGs (aningen gammal artikel): Smashing Magazine. För att få en bättre förståelse för vad konceptet HTML rekommenderar jag att du först arbetar igenom W3 Schools avsnitt HTML basic innan du börjar med WYSIWIGS.
↑